Pptx
table of contents
pptx recipe generates office powerpoint presentations based on the uploaded pptx template with handlebars tags filled inside using Powerpoint application.
- Open Powerpoint and create pptx file using handlebars templating engine.
- Upload created pptx file as an asset to the jsreport studio
- Create template, select pptx recipe and link the previously uploaded asset
- Attach sample input data or scripts if needed
- Run the template, you get back dynamically assembled pptx report

Considerations
If you use these special characters (", ', <, >, &) directly in your document and you plan to use them as part of some parameter
for a handlebars helper, please be aware that what you may receive in the handlebars helper as parameter may be the xml/html encoded version of the character.
example:
somewhere in your .pptx file
data
{
"data": "Day & Night"
}
helpers
function isEqual (a, b) {
// what you may receive in "b" parameter may be an xml/html escaped
// version of the string "Day & Night" which is "Day & Night".
// so the logic bellow will return false if you don't unescape the
// value. please always ensure to unescape a literal value you pass
// from the document
return a === b
}
Examples
Built-in helpers
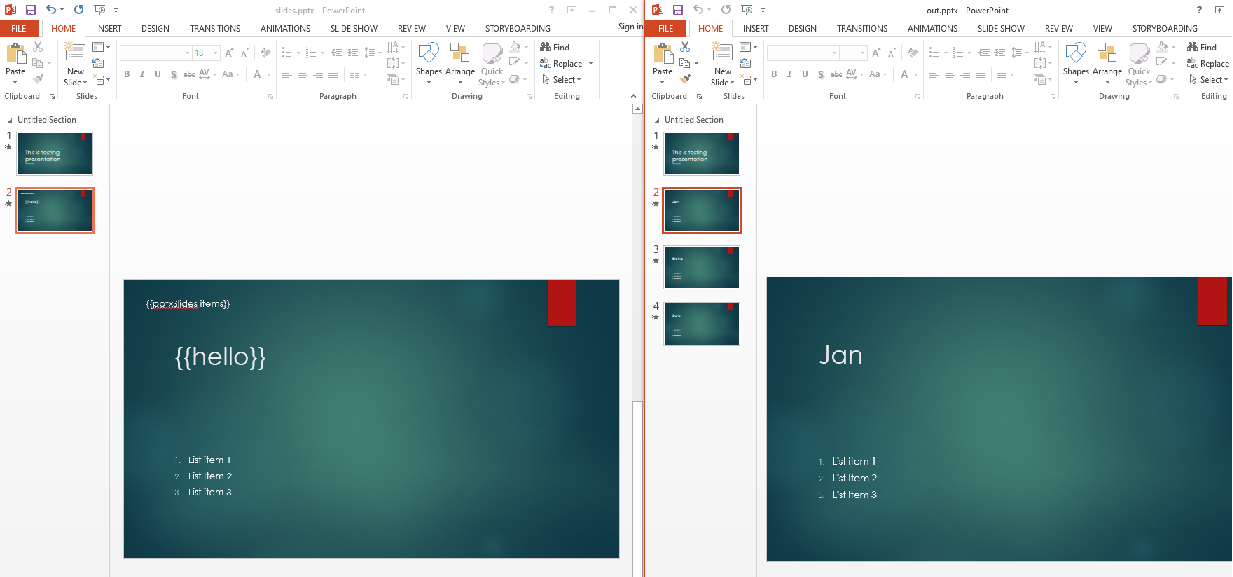
pptxSlides
Main helper used to multiply slides. The helper call should be placed on the slide and the system iterates over provided data and creates extra slide based on item's context.
{{pptxSlides item}}
pptxList
Create a list with single item using Word and call the pptxList helper. It will iterate over provided data and create another list item for every entry.
- {{#pptxList people}}{{name}}{{/pptxList }}
pptxTable
Create a table with columns header and single row using Pptx. Call {{#pptxTable}} in the first cell of the data row and end the call {{/pptxTable}} at the last cell.
| columnA | columnB |
|---|---|
| --- | --- |
| {{#pptxTable people}}{{name}} | {{email}}{{/pptxTable}} |
Vertical table
Use helper argument vertical=true for rendering vertical table
| name | {{#pptxTable people vertical=true}}{{name}} | |
| {{email}}{{/pptxTable}} |
Dynamic columns
The table can be fully dynamic and even nested. Use rows=[[]] and columns=[] helper arguments to render dynamic columns.
| {{pptxTable rows=rowsItems columns=columnsItems}} |
Merged cells can be generated by passing object to rows=[[]] and columns=[] arguments. For example using this
{
"rows": [
[{ rowspan: 2, value: 'R2-1' }, 'R2-2', 'R2-3', { rowspan: 2, value: 'R2-4' }],
[null, 'R3-2', 'R3-3', null],
['R4-1', 'R4-2', 'R4-3', 'R4-4'],
['R5-1', { colspan: 2, value: 'R5-2' }, 'R5-4']
],
"columns": ['R1-1', 'R1-2', 'R1-3', 'R1-4']
}
will generate following table:
| R1-1 | R1-2 | R1-3 | R1-4 |
|---|---|---|---|
| R2-1 | R2-2 | R2-3 | R2-4 |
| R3-2 | R3-3 | ||
| R4-1 | R4-2 | R4-3 | R4-4 |
| R5-1 | R5-2 | R5-4 | |
It is important to note that the columns and rows array should produce same shape of cells, it means that when you use object with rowspan you have to pass null when a cell needs to be ignored as result of the rowspan layout.
The pptxTable helper call provides also @rowIndex and @columnIndex variables, which can be used to generate dynamic content based on conditions using those values.
{{#pptxTable rows=rowsItems columns=columnsItems}}
{{@rowIndex}}-{{@columnIndex}}
{{/pptxTable}}
Custom col width
You can pass the helper argument colsWidth, which expects an array, to customize the col widths in the table. the value passed should be an array of width values in either px or cm. example: ["500px"], if you dont want to specify a specific column just pass null [null, "500px"].
pptxStyle
Wrap text block with {{#pptxStyle}}{{/pptxStyle}} and pass textColor parameter to dynamically specify text color.
{{#pptxStyle textColor='0000FF'}}Simple text{{/pptxStyle}}
Supported attributes:
- backgroundColor
- textColor
pptxImage
- Prepare image placeholder using Powerpoint- place any image to the desired position and format it to your needs.
- Insert to the slide a new text box with content
{{pptxImage src=myDataURIForImage}} - Move the text box over previously created image
- Select both image and text box and click group from the "Picture Tools/Format" toolbar
- Run the template with
myDataURIForImageprop in the input data and you should see the image replaced in the output.
pptxImage supports the following configuration properties:
src(string) -> specifies the base64 dataURI string representation of the image to load or an url from which to fetch the imageusePlaceholderSize(boolean) -> when true the dimensions of the image will be set to the same dimensions than the placeholder image defined on the pptx file. Ex:{{pptxImage src=src usePlaceholderSize=true}}width(string) -> specifies the width of the image, value can be inpxorcm. when onlywidthis set, theheightwill be automatically generated based on the aspect ratio of the image. Ex:{{pptxImage src=src width="150px"}}height(string) -> specifies the height of the image, value can be inpxorcm. when onlyheightis set, thewidthwill be automatically generated based on the aspect ratio of the image. Ex:{{pptxImage src=src height="100px"}}
pptxChart
Create a chart inside the desktop pptx application and use pptxChart helper call inside the chart title.
The helper call in a title can look like this:
A title{{pptxChart data=fruits}}
With the following data on the input:
{
"fruits": {
"labels": ["Q1", "Q2", "Q3", "Q4"],
"datasets": [{
"label": "Apples",
"data": [100,50,10,70]
}, {
"label": "Oranges",
"data": [20,30,20,40]
}]
}
}
The data.labels describes labels on the X axis. The data.datasets includes values for the Y axis.
Each dataset need to contain a label, and the data associated with it, additionally (only for scatterChart type) it can also define some labels for each specific unit of data (dataLabels)
{
"fruits": {
"labels": ["Q1", "Q2", "Q3", "Q4"],
"datasets": [{
"label": "Apples",
"data": [100,50,10,70],
"dataLabels": [
"Full",
"Medium",
"Low",
{
"value": "Medium",
// possible values are: "left", "right", "center", "top", "bottom"
"position": "left"
}
]
}, {
"label": "Oranges",
"data": [20,30,20,40]
}]
}
}
You can also pass some options to the chart that control the way the chart display, limit the information.
{{pptxChart data=fruits options=options}}
the supported options are:
- scales (
object) -> Options to control the display of the chart axis- scales.xAxes (
array) -> Options to control the display of the x axes - scales.yAxes (
array) -> Options to control the display of the y axes Axis options- display (
boolean) -> whether to show or hide the axis - ticks.stepSize (
number) -> the step size to use to separate the axis's ticks - ticks.min (
number) -> the min value to show in the axis's ticks - ticks.max (
number) -> the max value to show in the axis's ticks
- display (
- scales.xAxes (
// example options
{
"scales": {
"xAxes": [{
"display": true,
"ticks": {
"stepSize": 2,
"min": 1,
"max": 15
}
}]
}
}
Custom helpers
You can implement also your own custom helpers and use them in the word templates. The helpers section can be toggled in the studio using the "show helpers" button.
Child templates
The recipe doesn't support using child templates or assets to insert another pptx file into one template. Both can be used just to insert text.

Preview in studio
See general documentation for office preview in studio here.
API
{
"template": {
"recipe": "pptx",
"engine": "handlebars",
"pptx": {
"templateAssetShortid": "xxxx"
}
},
"data": {}
}
In case you don't have the office template stored as an asset you can send it directly in the API call.
{
"template": {
"recipe": "pptx",
"engine": "handlebars",
"pptx": {
"templateAsset": {
"content": "base64 encoded word file",
"encoding": "base64"
}
}
},
"data": {}
}