Reports in java
09-17-2020 15:06We are happy to announce jsreport has the java client now. The big thank you to the hedonCZ who made this possible.
Get started with java
Install jsreport
The first you need to install jsreport server. This can be as easy as this:
npm install @jsreport/jsreport-cli -g
mkdir jsreportapp
cd jsreportapp
jsreport init
jsreport configure
jsreport start
or even simpler use docker:
docker run -p 5488:5488 jsreport/jsreport
For the details see the installation manuals.
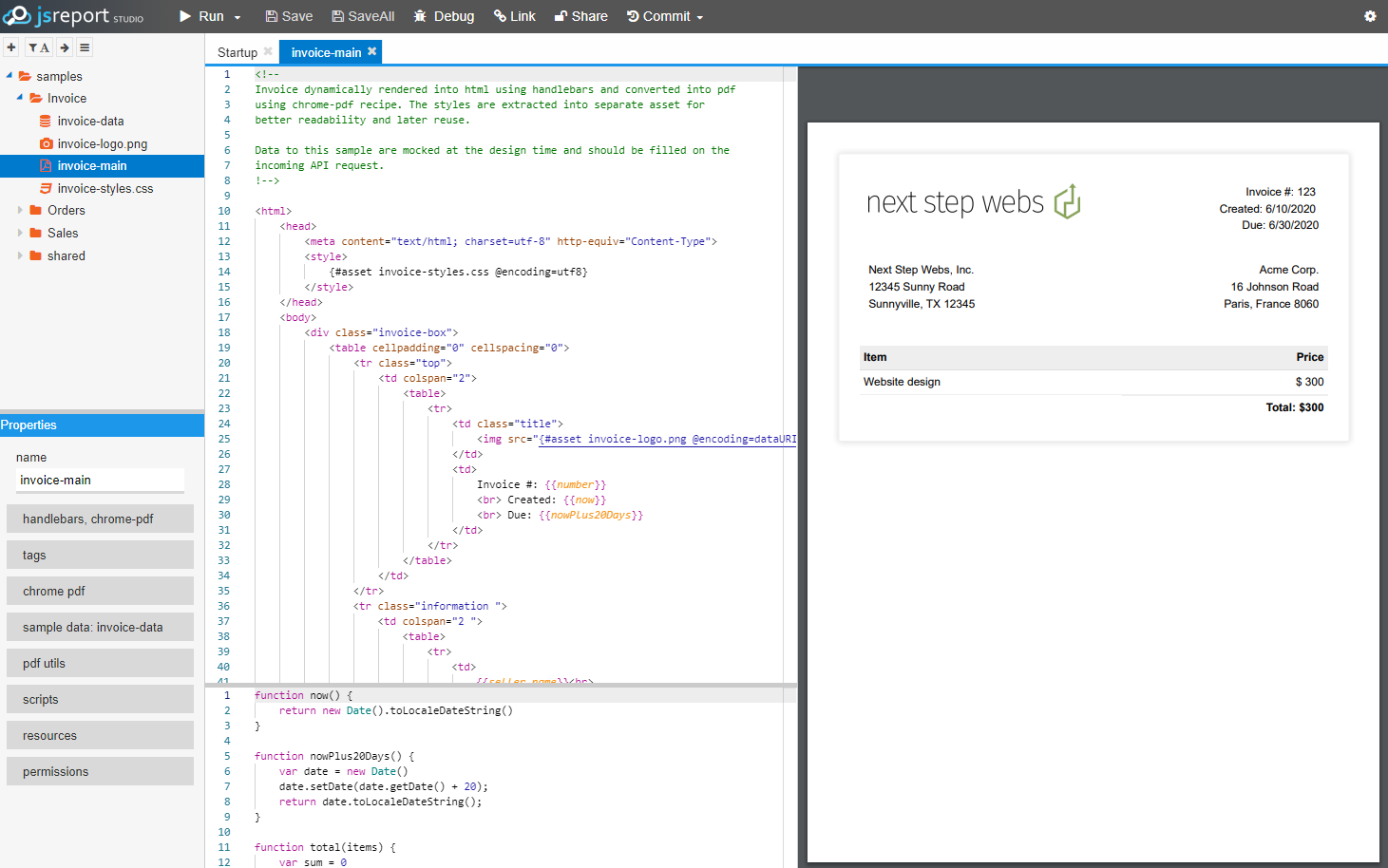
Now you can open jsreport on the default http://localhost:5488 and prepare your first reports.
You can find the tutorials here if you are new to jsreport.

Create java project
Now create a basic java project and use maven to install jsreport-javaclient dependency.
<dependency>
<groupId>io.github.hedoncz</groupId>
<artifactId>jsreport-javaclient</artifactId>
<version>1.0.2</version>
</dependency>
Render with java client
Then you can get the JsReportService interface and render the stored template.
JsReportService reportingService = new JsReportServiceImpl("http://localhost:5488");
Report report = reportingService.render("invoice-main", myDydata);
Files.copy(report.getContent(), Paths.get("report.pdf"));
The data can be any serializable object or hashmap representing the input data of the report.
Conclusion
I believe it was already a piece of cake for the java developers, to use jsreport rest API. However, I also believe this new java client makes the learning curve much shorter and the solutions less error-prone.
Please give it a try and let us know how you like it. If you are interested, the author happily accepts contributions and PRs.