CKEDITOR story
05-22-2015 19:05Checkout the example in playground
Popular WYSIWYG CKEDITOR works well with jsreport and it can be very nicely used together with html-with-browser-client recipe and self printing exporting reports.
Story...
Imagine you often need to create a pdf document like an invoice. This document includes some of your inputs but also inputs from a customer. So you need to ask the customer for these information every time. Then you may need to send the filled document back to the customer but he requires changes so he sends it back to you to update the document and this goes on and on.
Lets AUTOMATE it!
- Create a document using javascript templating engines based on input data, this is a get started article
- Make the document self exportable into pdf using html-with-browser-client recipe
- Use scripts extension to automatically send the mail with the report
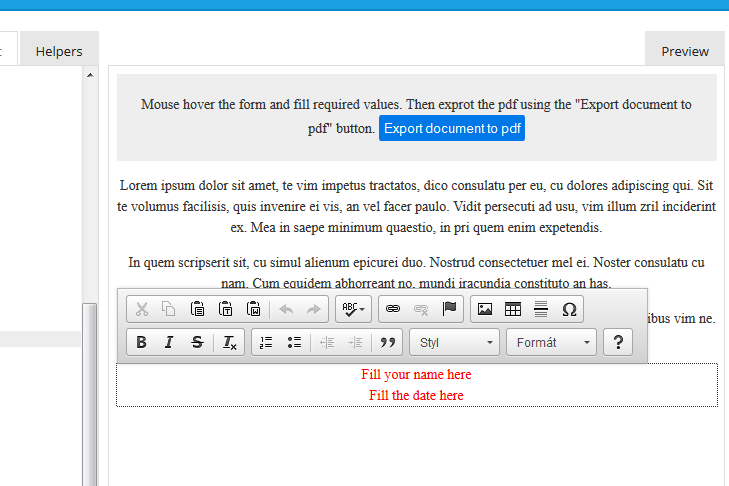
- The final trick... Add CKEDITOR and let the end user to update the content before exporting to the pdf
Integrating CKEDITOR is actually pretty easy:
- just reference it from the CDN in your template.
- add
contenteditable="true"attribute to the element you want to have editable - that is it, note that you can use javascript to validate user inserted correct values or other required stuff
Checkout the example in playground