Studio
table of contents
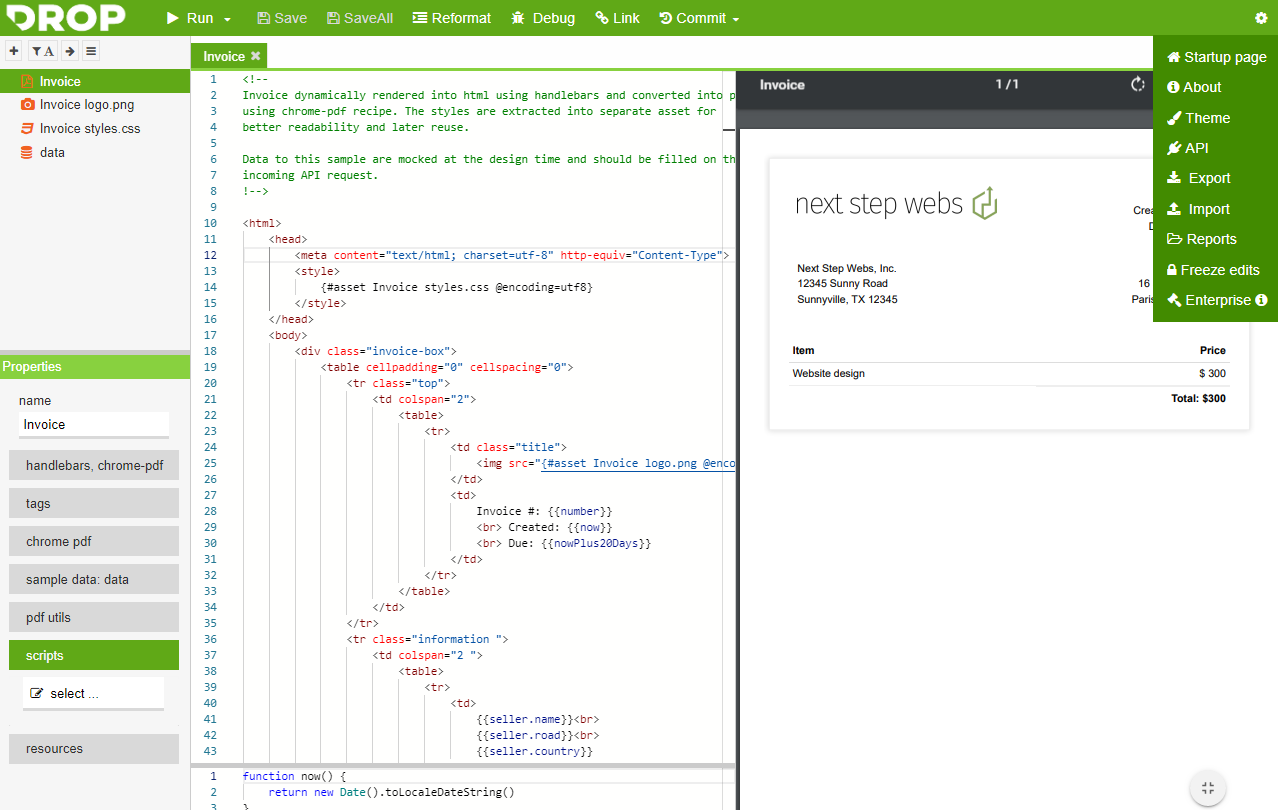
The studio extension provides jsreport UI which you typically reach using browser.
Themes
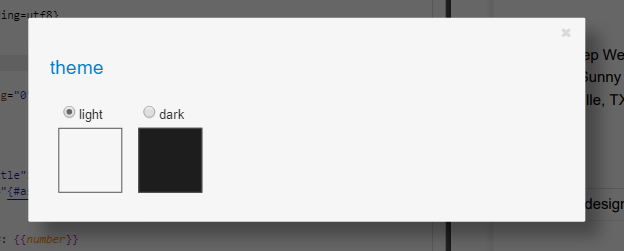
The jsreport by default comes with a light and dark theme. You can select the theme through the settings menu.

You can install additional themes or implement your own because themes are just standard jsreport extensions. Take a look at how the dark theme code looks.
You can globally change the default light theme to dark using config
extensions.studio.theme.name=dark.
You can additionally select also monaco editor theme using configuration
extensions.studio.theme.editorThemeName=chrome|vs|vs-dark|hc-black
White labeling
You can adapt the studio look and add for example your company logo. You can also change colors or even add your own css.

Logo
The logo can be changed using config extensions.studio.theme.logo.path which expects path to the image or extensions.studio.theme.logo.base64 which expects string image representation.
Color variables
The colors can be changed using config extensions.studio.theme.variables.primaryColor and others. The full list can be found again using cli command jsreport help config.
Custom css
The path to the custom css can be provided in config extensions.studio.theme.customCss.path or you can pass raw css in config extensions.studio.theme.customCss.content.
Color variables
The color variables can be general like primary-color for the main text or there're variables also for the specific components like property-heading-color. The full list of variables including its defaults is defined here. The color variables may additionally inherit value, this chain is also described in the linked json.
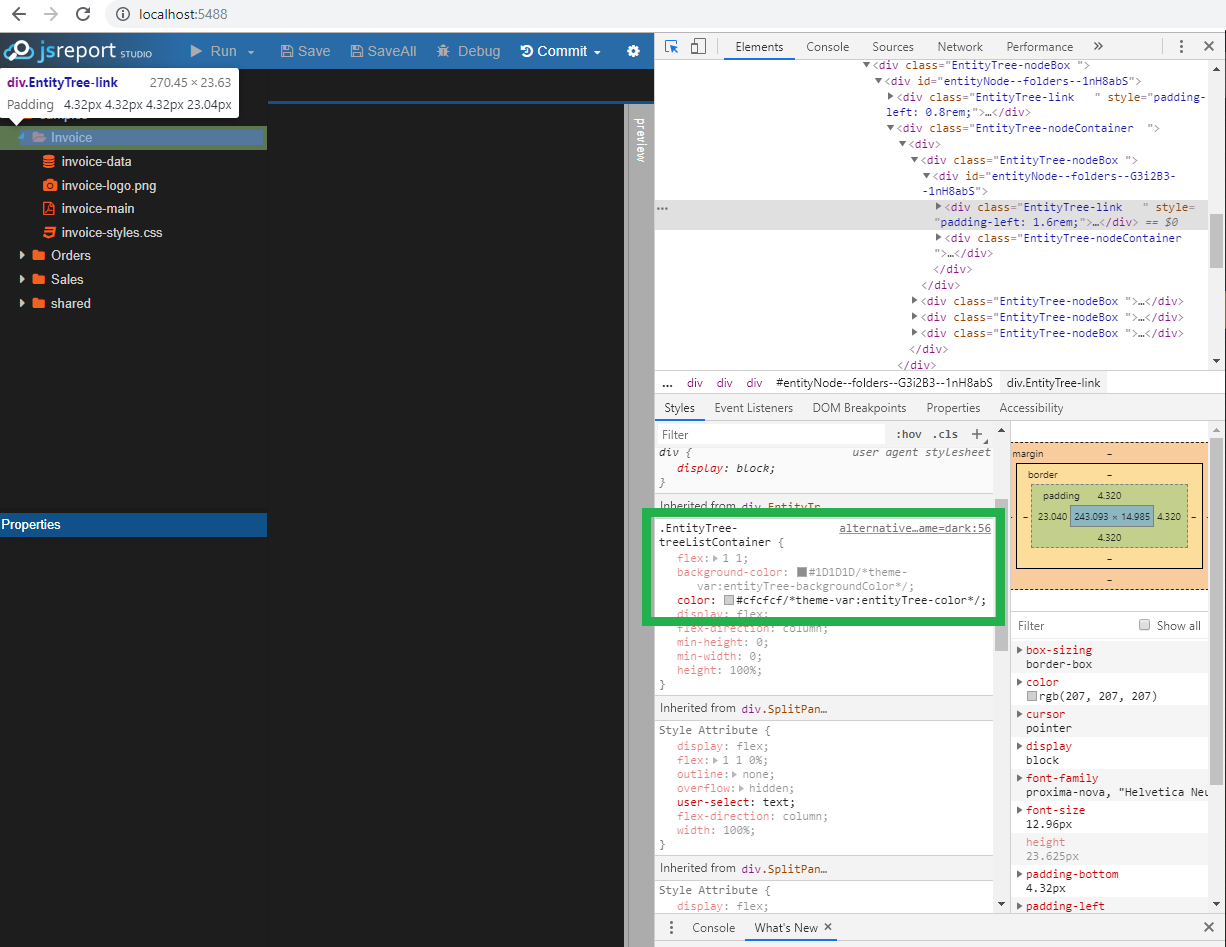
The easiest way to find out the right variable is using the browser F12 developer tools. Select an element you want to style and check its color definition. The varaible name is written in comment theme-var: variablename. Just keep in mind the inheritence because the actual color can be defined in the parent.

Startup page
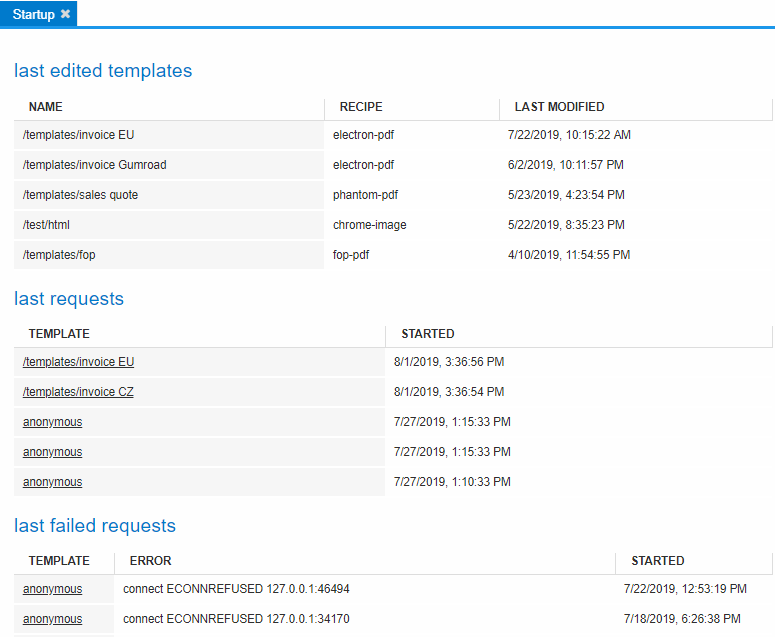
jsreport studio provides in the startup page some interesting information like last edited templates and logs for the last requests.

You can disable the startup page or disable persisting logs. Check the configuration details using cli command jsreport help config.