File system templates store
table of contents
The default template store implementation persist entities into file system. It is designed to conveniently generate human-readable directory structure with templates and other entities' definitions. Such structure is very easy to edit with your favorite text editor, deploy to the production, and also a version with git or other source control. The file system implementation finally supports also cloud-based "storage" like AWS S3 or Azure Storage.
Configuration
The default configuration is present in the jsreport.config.json file pre-created during the installation.
"store": { "provider": "fs" }
The fs-store is just another jsreport extension so you can fill other config values to its respective node.
"extensions": {
"fs-store": {
"dataDirectory": "data"
}
}
The full list of options can be found through the help command as always.
jsreport help config
Directory structure
The directory structure generated by fs store is designed to be easy to read. Most of the entities like templates reside in the specific folder which includes config.json file with meta attributes like template recipe or engine. The properties which include the whole document like template helpers are extracted into a dedicated file. This means that you can find for example the template's helpers in the helpers.js.
data \ myfolder
- invoice
- content.html
- helpers.js
- config.json
Every folder inside the data directory that isn't representing an entity is represented as folder also in the jsreport studio. And every file that isn't inside an entity folder is representing an asset that is also visible in the jsreport studio. Such assets aren't having extra properties so you can edit only its content. You can use jsreport studio to move folders and entities through a directory as well as an external files manager.
Deployment
The deployment of the stored templates to the production server can be done just by copy-pasting the data directory. This is also a very convenient way to backup the production templates.
Deployment to the running jsreport instance can be also done using cli and import-export without downtime and in the consistent way. In this case, you should integrate to your deployment the following steps.
npm i -g @jsreport/jsreport-cli
mkdir myjsreportdeployment
cd myjsreportdeployment
jsreport init
git clone https://mygit.com/mytemplates data
jsreport export jsreport-export.zip
jsreport import jsreport-export.zip --serverUrl https://prod-jsreport.com
Source control
The folder structure created by the fs store is designed to be human-readable and easily versioned using source controls like git. The integration is just about including the app/data folder in the source control repository.
Consistency and cluster
The fs store uses a transnactional approach for writing entities to assure that the underlying data keeps consistent even if the process crashes in the middle. Technically it always creates the new folder with changed entity and rename it to the final name after everything succeeds.
Running in cluster with multiple jsreport instances persisting to the same directory is supported. The fs store keeps the journal of changes which is applied to all instances in the cluster.
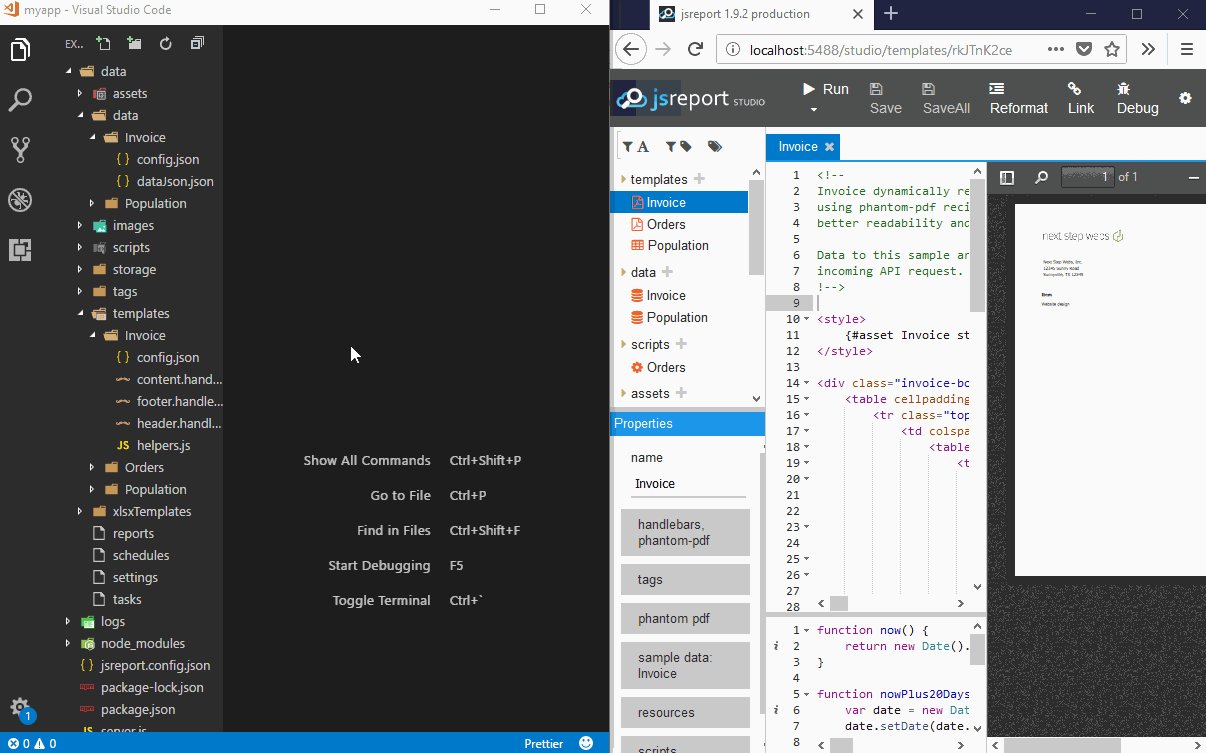
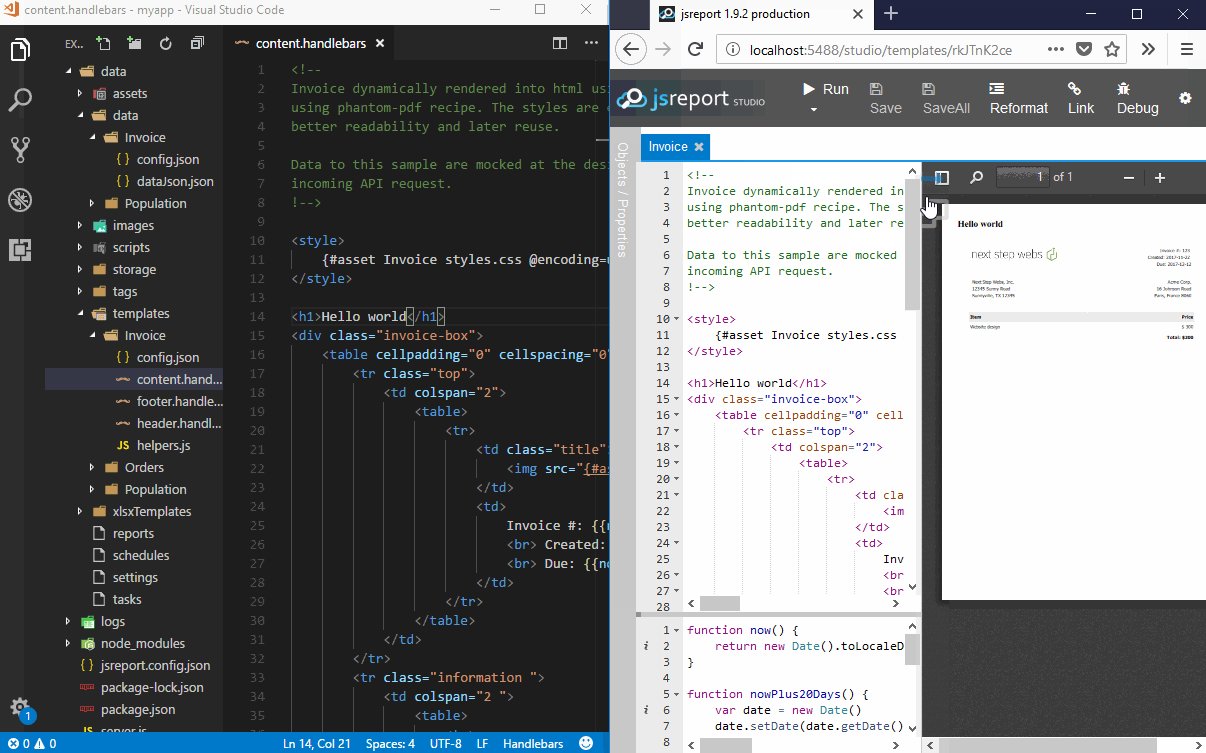
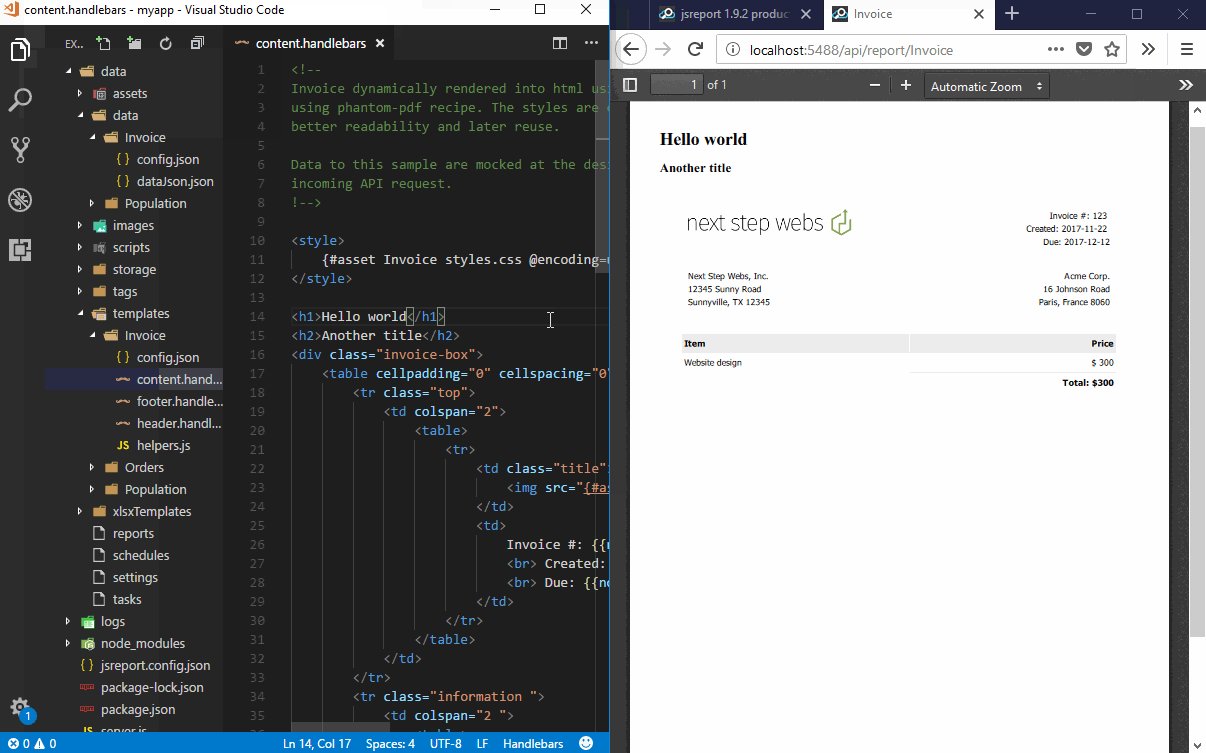
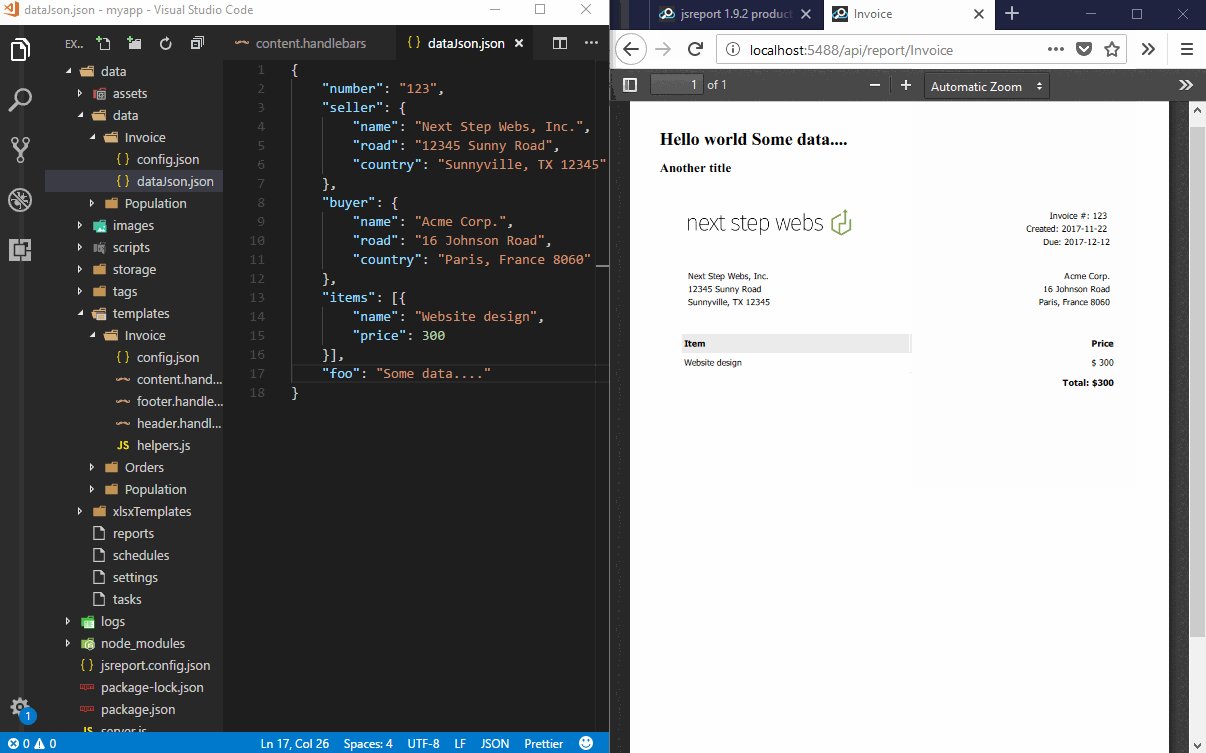
Editing templates in custom editor
The fs store can monitor external changes in the underlying files and notify the studio UI to reload and re-render the active template through sockets. This behavior makes it very easy to edit the templates' code using your editor and immediately see the rendered output in the jsreport studio.

This behavior can be enabled using extensions.fs-store.externalModificationsSync = true config.
"store": {
"provider": "fs"
},
"extensions": {
"fs-store": {
"dataDirectory": "data",
"externalModificationsSync": true
}
}
Cloud storage
The fs store by default writes entities to the file system but it also includes persistence abstraction which can be implemented by another extension. Such extension can then provide persistence implementation for other media like AWS S3 or Azure Blob Storage.
AWS S3
You need to first create an IAM user with permissions to S3/SNS/SQS and copy the access key with the secret access key. Then create a bucket and copy its name.
To configure jsreport persisting templates into AWS S3 you need to install jsreport-fs-store-aws-s3-persistence extension first.
npm install @jsreport/jsreport-fs-store-aws-s3-persistence
The next step is to configure the fs store persistence using the following options. The jsreport instance should then load and persist templates to specified bucket.
"store": {
"provider": "fs"
},
"extensions": {
"fs-store": {
"persistence": {
"provider": "aws-s3"
}
},
"fs-store-aws-s3-persistence": {
"bucket": "...",
// the rest is otional
"accessKeyId": "...",
"secretAccessKey": "...",
"prefix": "someBucketInFolder",
"lock": {
"queueName": "jsreport-lock.fifo",
"region": "us-east-1",
"enabled": true,
"attributes": {}
},
"s3Options": {
// additional s3 constructor options
"maxRetries": 10
}
}
}
Azure Storage
You need to create an azure storage account and copy the account name and the access key first.
To configure jsreport persisting templates into Azure Blob Storage you need to install jsreport-fs-store-azure-storage-persistence extension.
npm install @jsreport/jsreport-fs-store-azure-storage-persistence
The second step is to configure the fs store persistence using the following options. The jsreport instance should then load and persist templates to Azure Blob Storage jsreport container.
"store": {
"provider": "fs"
},
"extensions": {
"fs-store": {
"persistence": {
"provider": "azure-storage"
}
},
"fs-store-azure-storage-persistence": {
"accountName": "...",
"accountKey": "..."
}
}