docxtemplater
table of contents
Recipe using docxtemplater to generate docx reports
Installation
npm install @jsreport/jsreport-docxtemplater
Usage
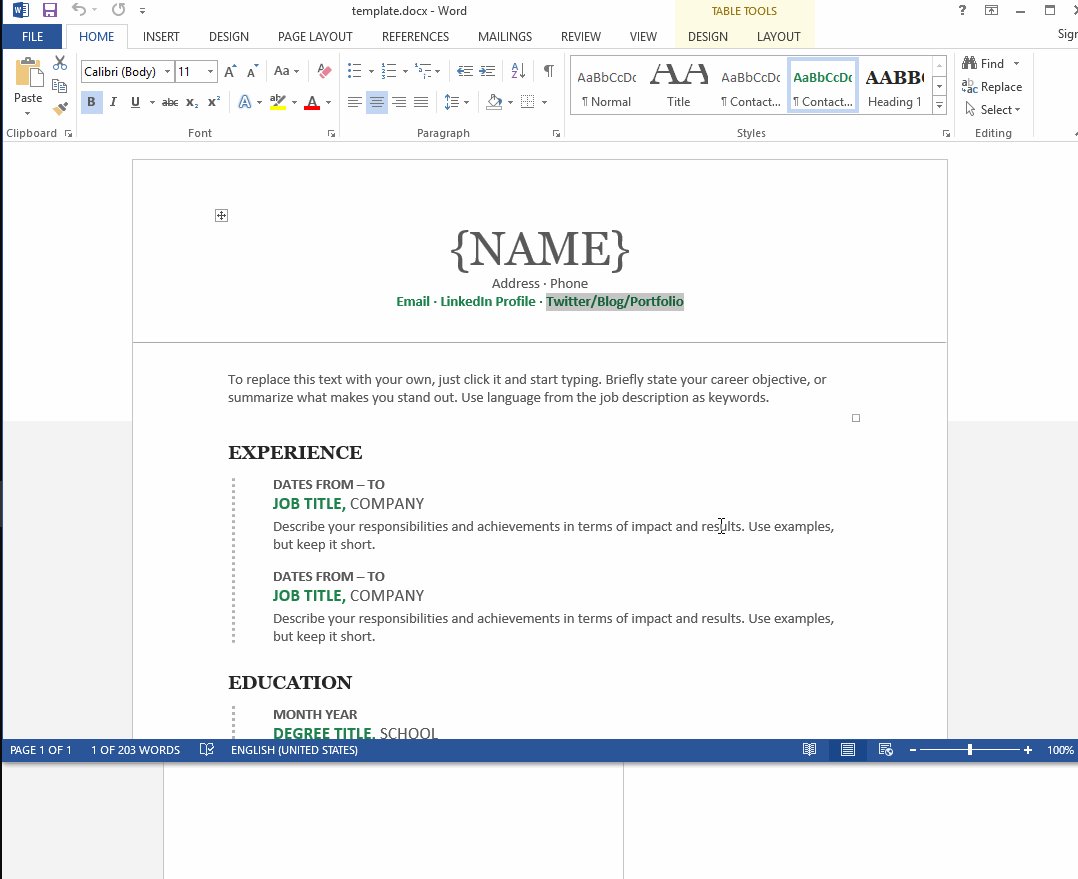
- Prepare docx template with markup described in the docxtemplater documentation
- Upload docx template
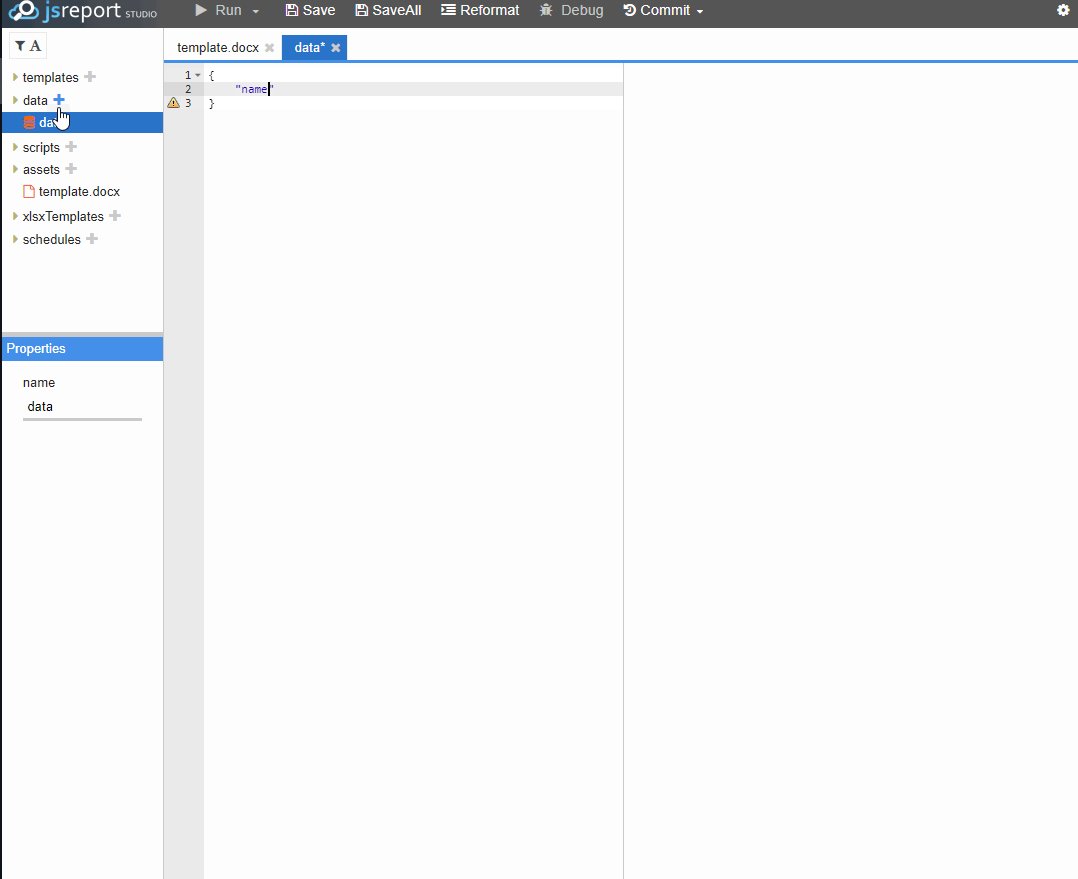
- Prepare input data - use sample data or custom script
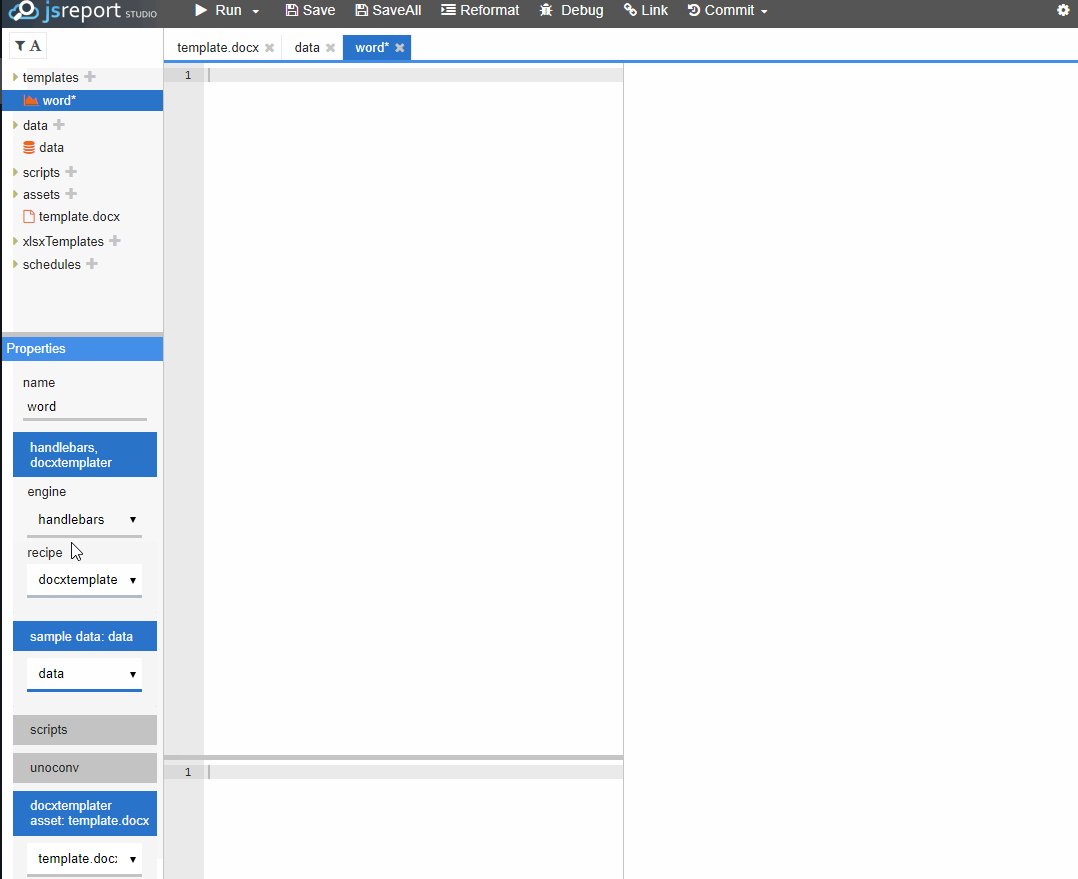
- Create new template and switch recipe to the docxtemplater
- Associate template asset and input data
- Keep template content empty, it won't be used
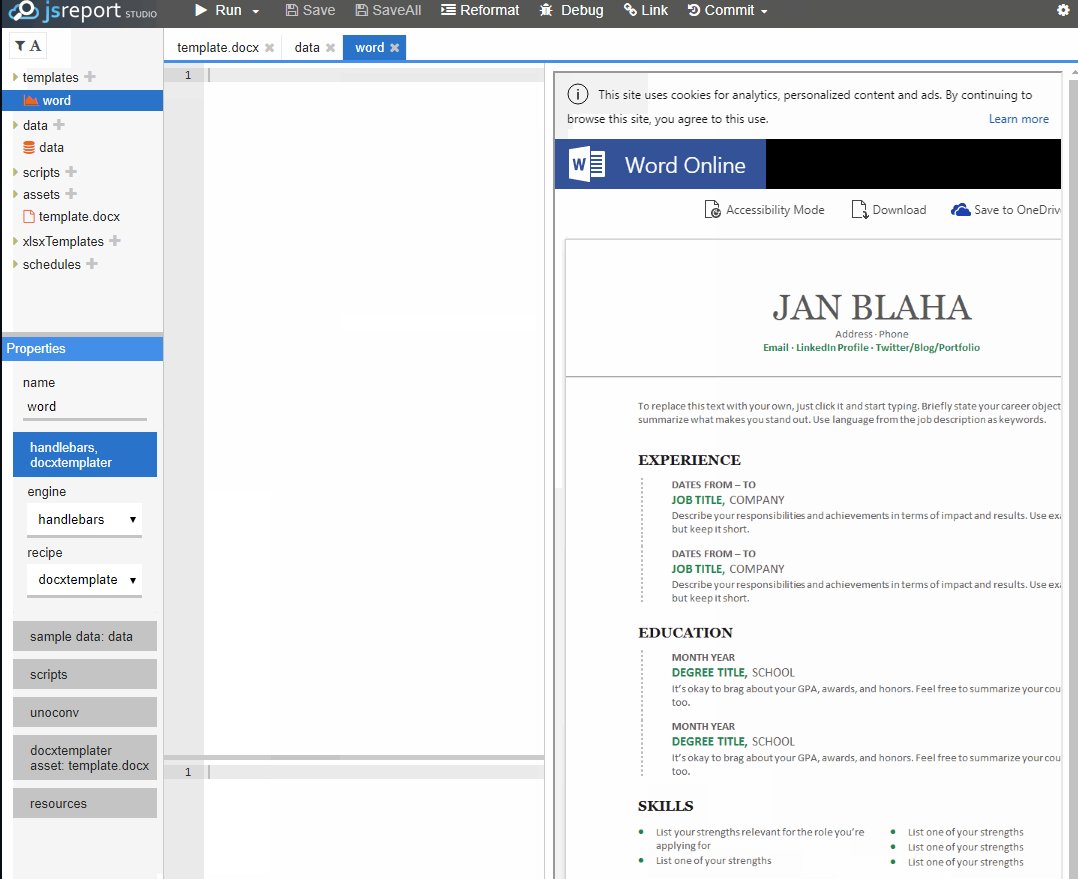
- Run template

Preview in studio
See general documentation for office preview in studio here.
API
{
"template": {
"recipe": "docxtemplater",
"engine": "handlebars",
"docxtemplater": {
"templateAssetShortid": "xxxx"
}
},
"data": {}
}
In case you don't have the office template stored as an asset you can send it directly in the API call.
{
"template": {
"recipe": "docxtemplater",
"engine": "handlebars",
"docxtemplater": {
"templateAsset": {
"content": "base64 encoded word file",
"encoding": "base64"
}
}
},
"data": {}
}